Spinner Selector
Spin, spin, spin!

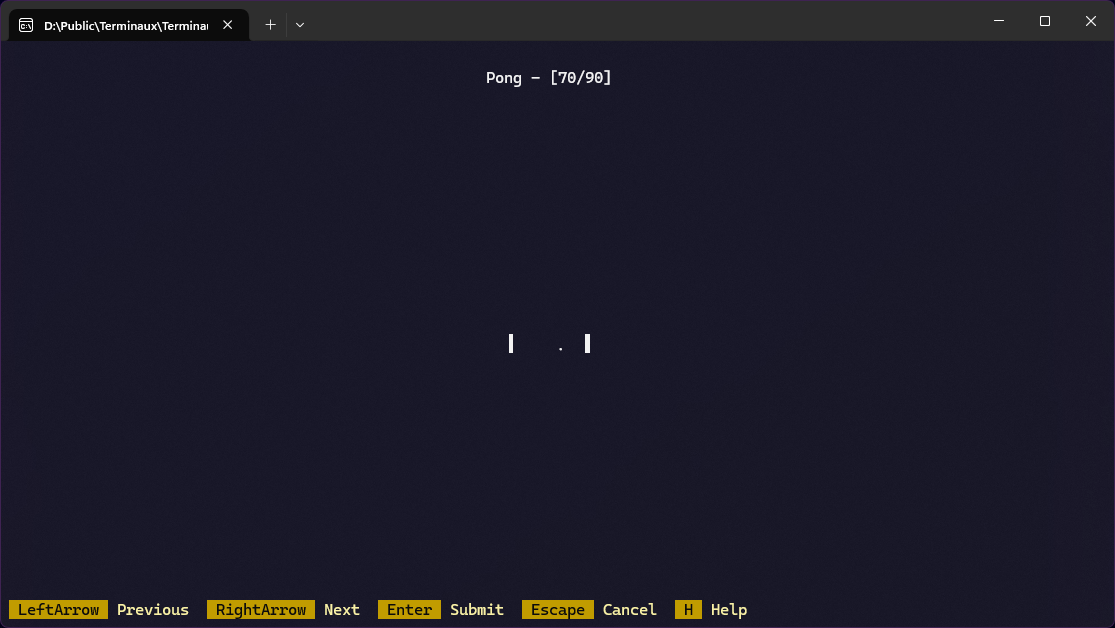
Terminaux provides a selector that allows you to choose a spinner in an interactive way with live previews, powered by the textual UI feature. This feature can be found in the SpinnerSelector class found in the Terminaux.Inputs.Styles namespace, and you can run it with the following functions:
PromptForSpinner()PromptForSpinner(string spinner)
The first overload automatically falls back to the Dots built-in spinner, while the second overload allows you to specify the name of a built-in spinner. You can get a list of built-in spinner names defined in the BuiltinSpinners class.
You can't use custom spinners, as they are not considered to be built-in.
Once the user end submitted their selection, the two functions will return a Spinner instance obtained from the built-in spinner instance list, which can be rendered immediately using a function described here.
Controls
The below keybindings can be used to control the selector:
Left arrow (wheel up)
Previous spinner
Right arrow (wheel down)
Next spinner
Enter
Submits your selection
Escape
Cancels your selection and returns the initial spinner
H
Help page
S
Select a spinner from the list
Shift + S
Select a spinner by writing its name